Overview
This article presents a structured approach to crafting a web app augmented reality experience, underscoring five essential steps:
- Comprehending AR benefits
- Assembling necessary tools
- Designing and developing the app
- Testing and optimizing for user engagement
- Executing a successful launch
It enhances this process by detailing crucial tools, strategies for elevating user experience, and marketing techniques that can significantly boost engagement and conversion rates in e-commerce environments. By following these proven strategies, brand managers can effectively harness the power of augmented reality to transform their digital offerings.
Introduction
The rise of augmented reality (AR) is fundamentally reshaping the e-commerce landscape, positioning brands with a powerful tool to enhance customer experiences and drive sales. By enabling customers to visualize products within their own environments, AR not only boosts engagement but also significantly reduces return rates while improving conversion rates. However, the challenge lies in the effective implementation of this technology to craft a seamless and captivating shopping experience.
What essential steps must be taken to develop a web app that harnesses the full potential of AR?
How can businesses leverage these innovations to differentiate themselves in a competitive market?
Understand Augmented Reality and Its Benefits for E-Commerce
Augmented Reality (AR) is a transformative technology that overlays digital information—such as images, sounds, and other data—onto the real world, thereby enhancing the user's perception of their environment. In the realm of e-commerce, AR presents several compelling advantages, particularly through the innovative solutions provided by Magic Playbox:
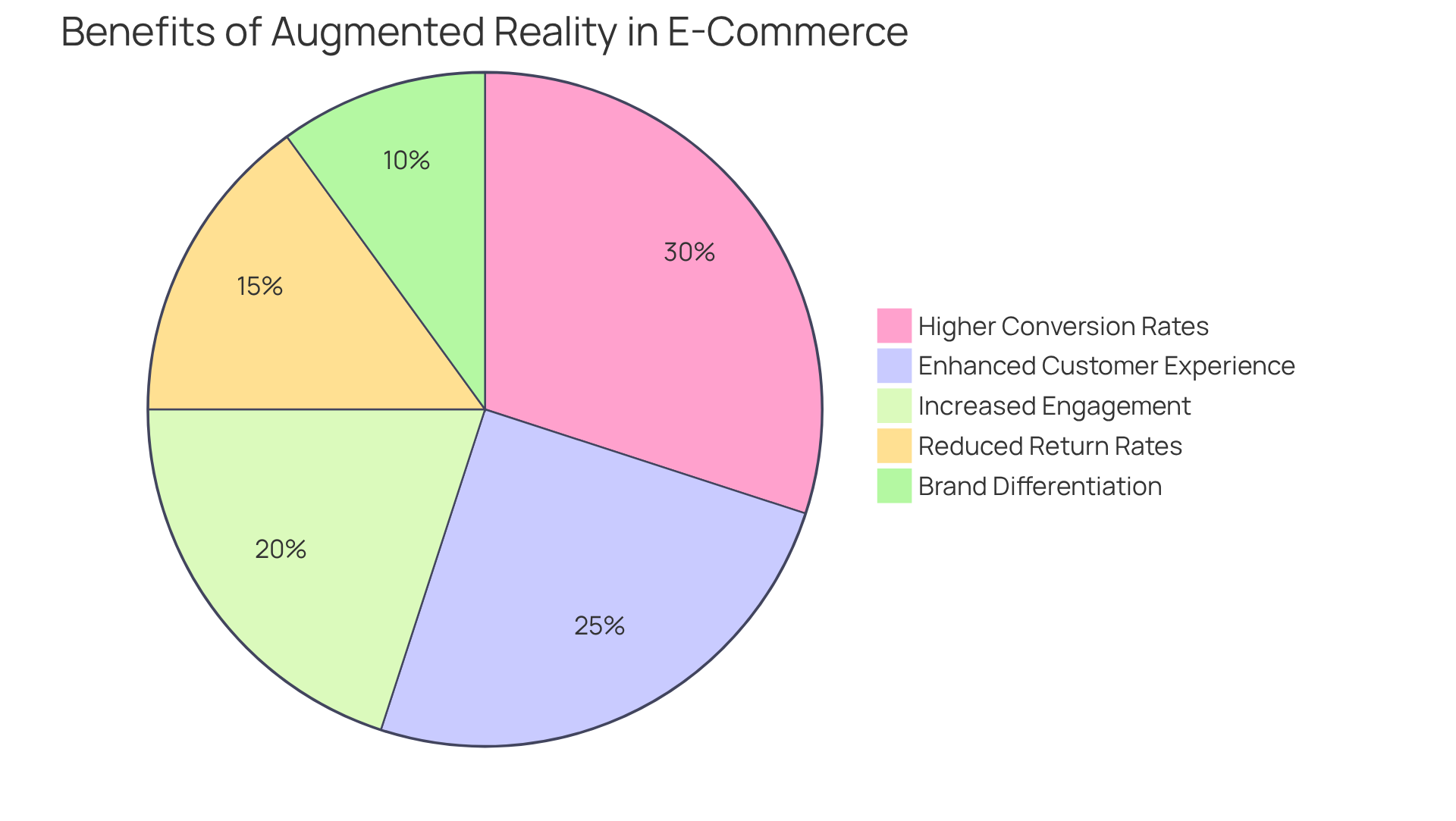
- Enhanced Customer Experience: The AR technology allows customers to visualize items in their own surroundings before making a purchase, leading to more informed buying decisions.
- Increased Engagement: Interactive AR experiences developed by a leading company can significantly boost user involvement, making shopping not only enjoyable but also memorable.
- Higher Conversion Rates: Research indicates that AR can yield conversion rates up to 80% higher than traditional online shopping methods—an advantage that the solutions offered can help realize.
- Reduced Return Rates: By offering a clearer understanding of products, AR applications play a crucial role in decreasing the likelihood of returns, ultimately saving companies money.
- Brand Differentiation: Employing AR through a creative platform can distinguish a brand from its competitors, showcasing innovation and a commitment to customer satisfaction.
Understanding these advantages is essential for any e-commerce brand seeking to leverage web app augmented reality technology effectively, especially with the unique features from this innovative company.

Gather Necessary Tools and Technologies for AR Development
To create an effective AR web app, assembling the right tools and technologies is paramount:
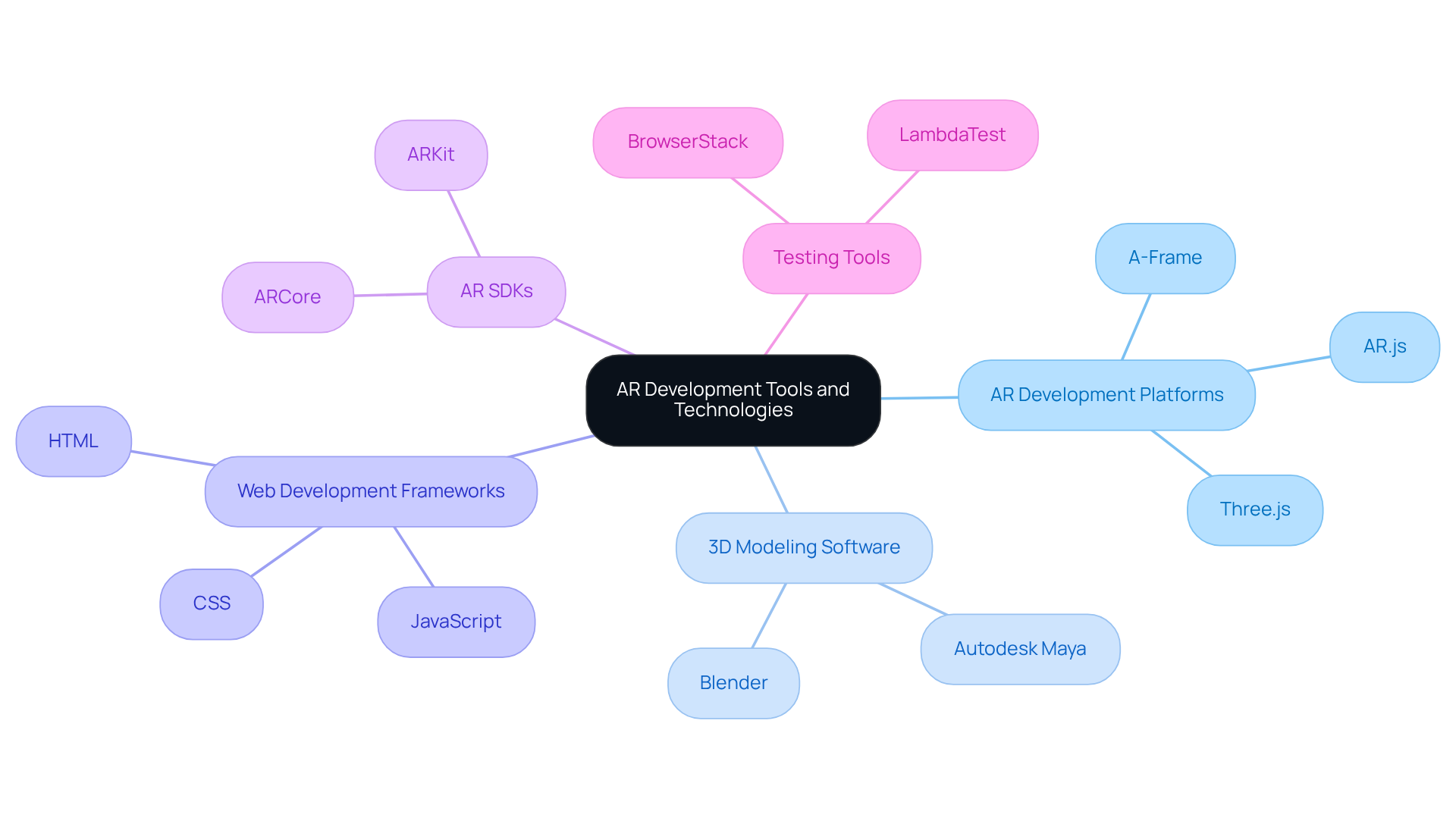
- AR Development Platforms: Utilize platforms such as AR.js, A-Frame, or Three.js, which are widely recognized for their capabilities in creating web-based AR applications. These platforms facilitate immersive interactions that significantly boost brand engagement.
- 3D Modeling Software: Employ tools like Blender or Autodesk Maya, essential for crafting high-quality 3D models integrated into your AR application. Research indicates that over 70% of AR developers rely on these tools for their projects, underscoring their importance in the industry. This toolset enables the creation of visually striking models that captivate participants.
- Web Development Frameworks: A solid understanding of HTML, CSS, and JavaScript is fundamental, as these technologies form the backbone of web development. This combination guarantees smooth interactions across various devices.
- AR SDKs: Enhance your app's functionality by incorporating AR SDKs like ARCore for Android and ARKit for iOS, which offer advanced features that enhance interaction. These SDKs provide sophisticated AR solutions that foster customer loyalty.
- Testing Tools: Utilize testing solutions such as BrowserStack or LambdaTest to ensure your AR functionality operates seamlessly across different devices and browsers, which is essential for customer satisfaction. Rigorous testing is emphasized to uphold high-quality standards in AR applications.
By collecting these crucial tools, you will be well-prepared to initiate the creation of your web app augmented reality project, paving the way for innovative and engaging interactions. Furthermore, leveraging AR can significantly boost sales, with reports indicating an increase of up to 80% through the integration of augmented reality modules. Having a dedicated account manager for your project ensures clear communication and control over development, further enhancing the success of your AR initiatives.

Design and Develop Your AR Web App Experience
The design and development of your AR web app can be effectively structured into five essential steps:
-
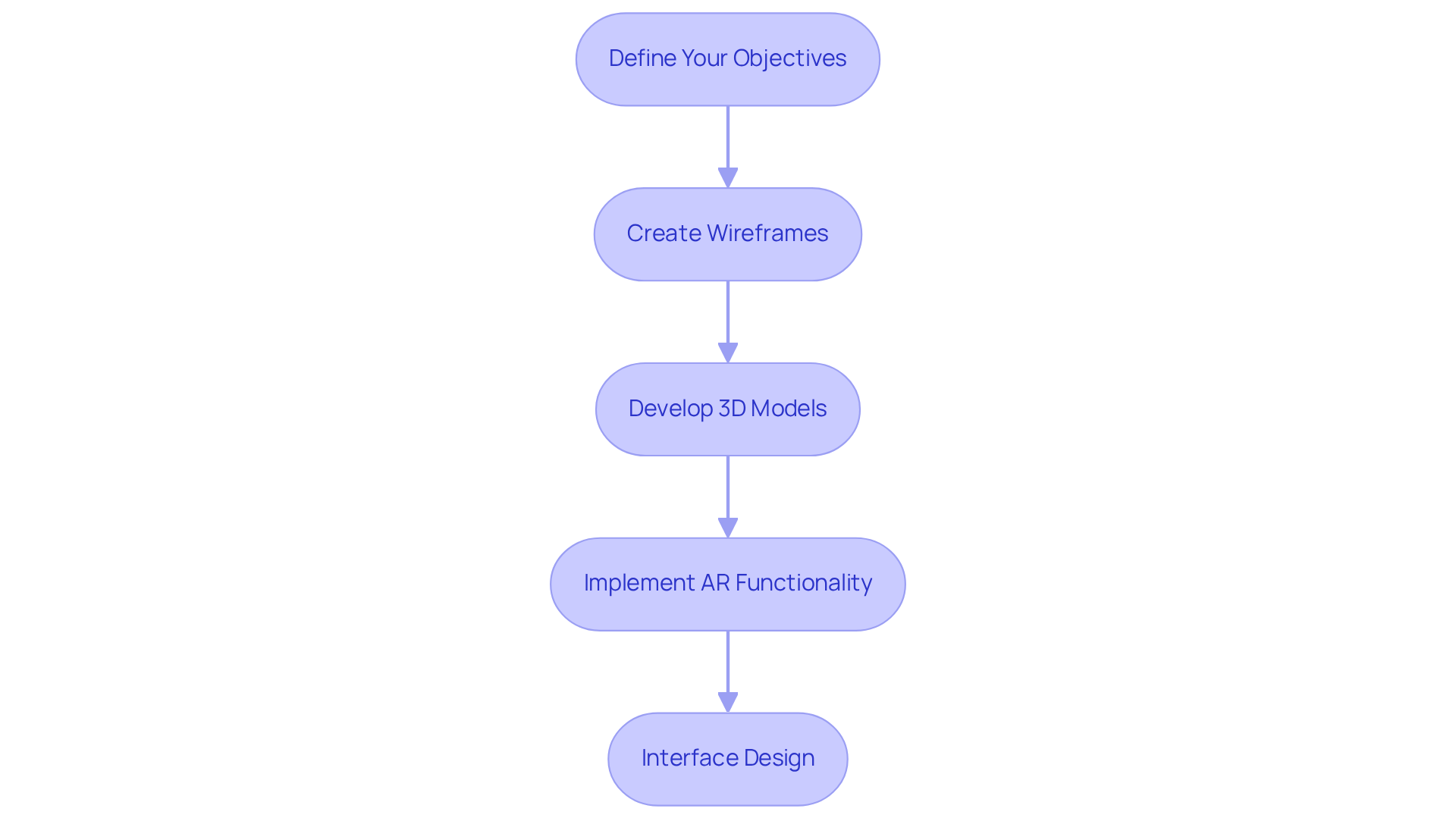
Define Your Objectives: Begin by clearly outlining your goals for the AR interaction. Whether your aim is to increase sales, enhance customer engagement, or provide detailed product information, having defined objectives is crucial.
-
Create Wireframes: Next, sketch out the interface and interaction design (UI/UX) of your app. This wireframe will serve as a vital blueprint guiding your development process.
-
Develop 3D Models: Utilize your chosen 3D modeling software to create realistic representations of the products you wish to showcase in AR. This step is fundamental for an immersive experience.
-
Implement AR Functionality: Integrate AR features using your selected AR development platform. This includes coding interactions and ensuring that AR elements overlay accurately in the real world, which is key to user satisfaction.
-
Interface Design: Finally, design an intuitive UI that guides users through the AR journey. It is essential that the interface is easy to navigate and visually appealing.
By diligently following these steps, you will develop a compelling web app augmented reality that captivates users and significantly enhances their shopping experience.

Test and Optimize Your AR Experience for User Engagement
To create an engaging and user-friendly AR web app, it is essential to implement robust testing and optimization strategies that drive results:
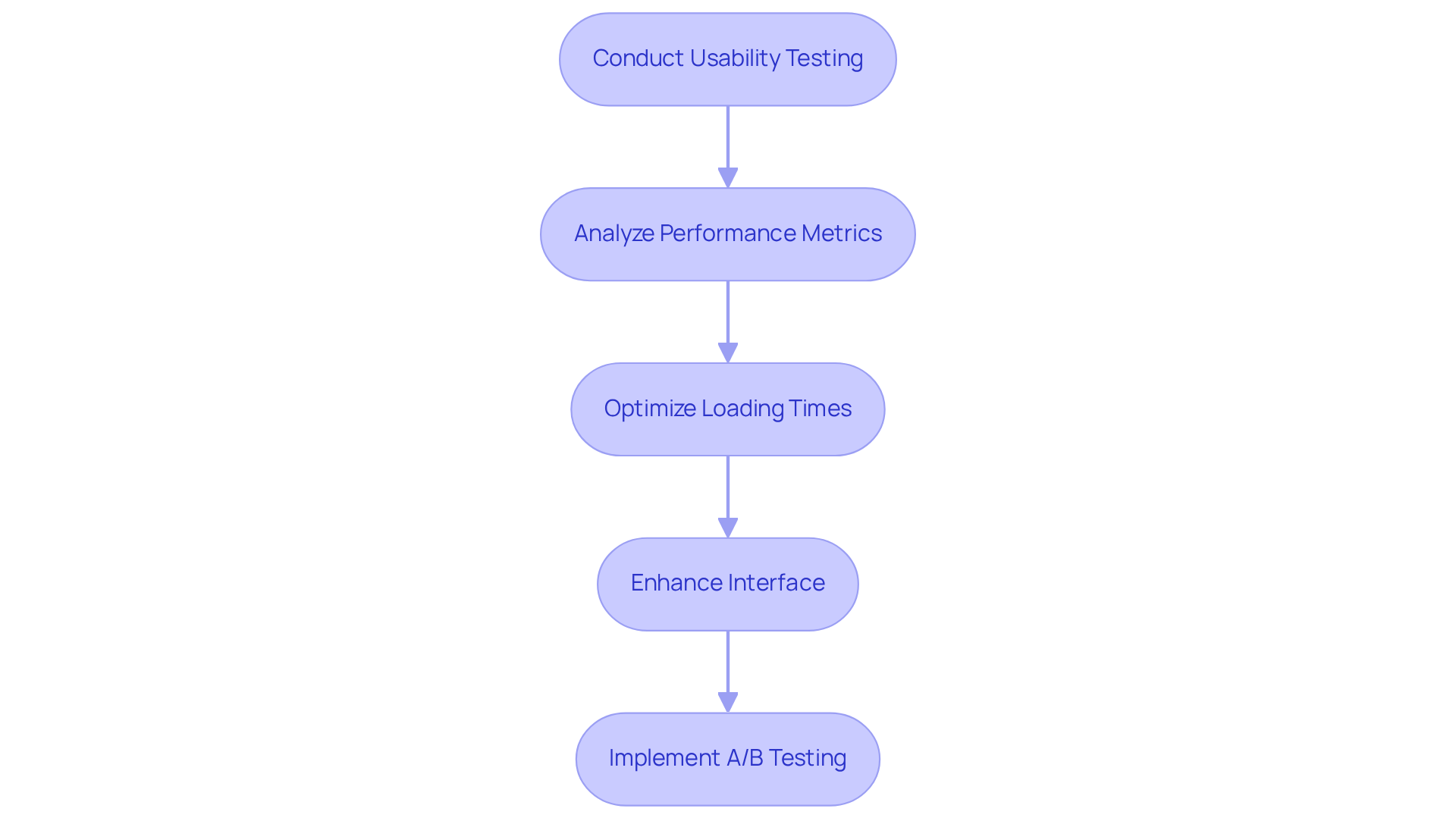
- Conduct Usability Testing: Assemble a diverse group of users to interact with your app. Observe their engagement with the AR features and gather feedback to pinpoint areas that require enhancement.
- Analyze Performance Metrics: Leverage analytics tools to track key performance indicators, such as participant engagement rates, session durations, and conversion rates. This data provides valuable insights into user interactions and helps identify behavioral trends.
- Optimize Loading Times: Ensure that AR content loads quickly to minimize user frustration. Techniques such as optimizing 3D models and compressing file sizes can significantly improve loading speeds.
- Enhance Interface: Utilize user feedback to make informed adjustments to the UI, improving navigation and overall user interaction. A well-designed interface can lead to increased user satisfaction and retention.
- Implement A/B Testing: Conduct A/B testing to evaluate different versions of your AR interface. This approach allows you to determine which elements resonate most with users, facilitating data-driven decisions that enhance engagement.
By rigorously applying these testing and optimization methods, you will substantially elevate engagement and satisfaction with your web app augmented reality application.

Launch and Promote Your AR Web App to Drive Engagement
Once your web app augmented reality is ready, it is crucial to launch and promote it effectively to maximize user engagement and drive sales.
-
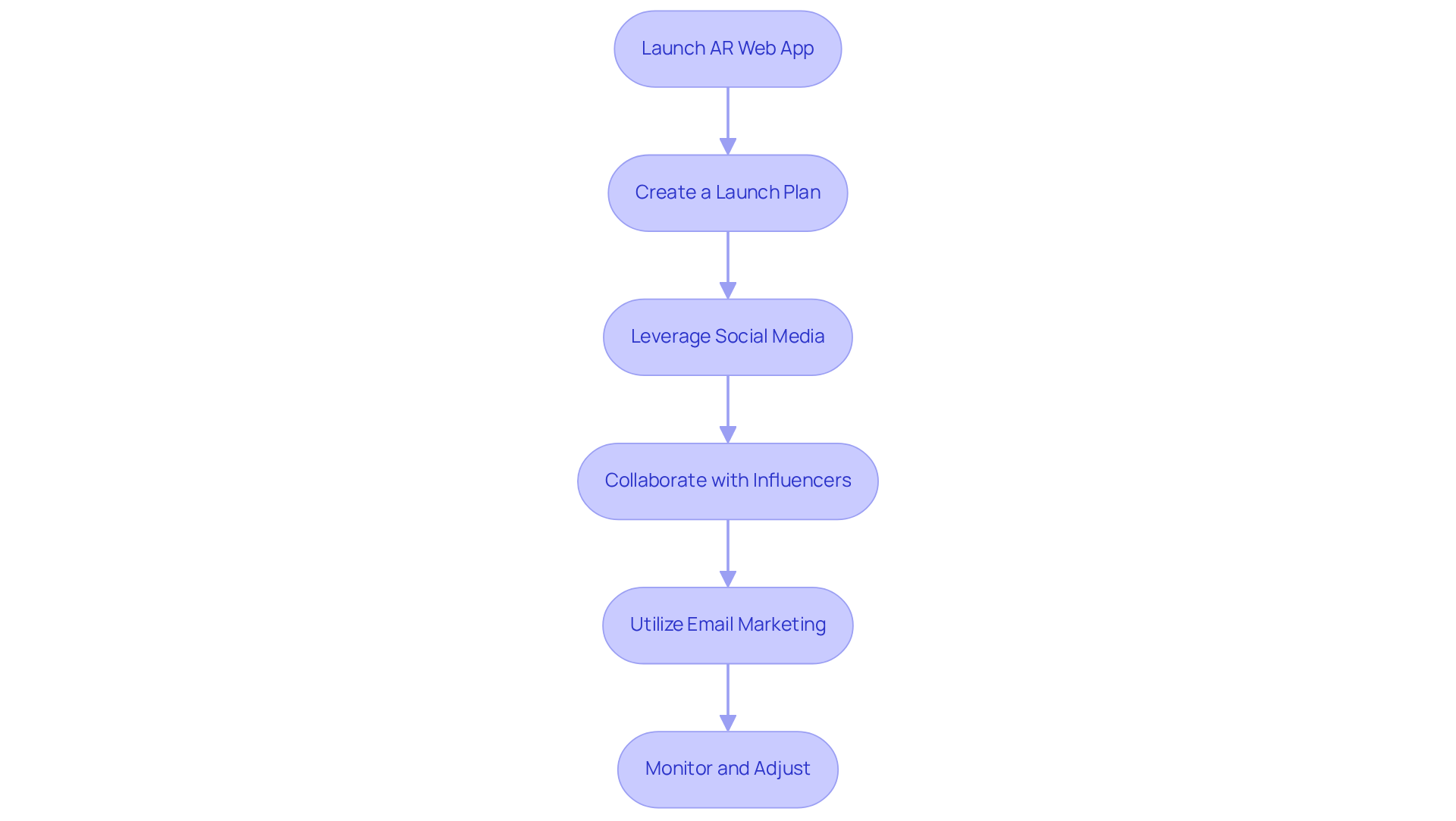
Create a Launch Plan: Develop a comprehensive launch plan that outlines timelines, marketing strategies, and key performance indicators (KPIs) to measure success. This structured approach ensures that all aspects of the launch are covered and aligned with your overall marketing goals.
-
Leverage Social Media: Utilize platforms like Instagram, Facebook, and TikTok to showcase your AR engagement. Engaging content that highlights unique features can significantly enhance visibility. Research indicates that AR interactions are three times more memorable than traditional media, making them ideal for social sharing.
-
Collaborate with Influencers: Partnering with influencers in your niche can broaden your reach. Their endorsements not only provide credibility but also draw in new individuals who trust their recommendations. Proven strategies show that successful campaigns often leverage influencer networks to amplify their message.
-
Utilize Email Marketing: Inform your existing customer base about the new AR experience through targeted newsletters. Emphasizing the advantages and distinctive features of the AR application can motivate individuals to interact with it, nurturing a sense of community and enthusiasm around your brand.
-
Monitor and Adjust: After launch, continuously track engagement and feedback from participants. Examining this information enables you to make informed modifications based on behavior and preferences, ensuring that your AR experience remains pertinent and captivating.
By implementing these strategies, you can effectively launch and promote your web app augmented reality, maximizing user engagement and driving sales.

Conclusion
Creating a compelling web app augmented reality experience can revolutionize the way consumers interact with products online. The integration of AR technology not only enhances customer engagement but also significantly boosts conversion rates and reduces return rates. By understanding the transformative power of AR and following a structured approach, businesses can effectively harness this innovative tool to create memorable shopping experiences.
Key steps to success include:
- Gathering the right tools and technologies
- Designing a user-friendly interface
- Rigorously testing the application to optimize performance
Each phase, from defining objectives to launching and promoting the app, plays a crucial role in ensuring that the AR experience resonates with users and meets their needs. Furthermore, leveraging social media and influencer partnerships can amplify reach and engagement, driving sales and brand loyalty.
Ultimately, embracing augmented reality in e-commerce is not just about keeping up with trends; it’s about setting a new standard for customer interaction. As businesses explore the potential of AR, they should remain committed to continuous improvement and adaptation, ensuring that their offerings remain relevant and captivating in an ever-evolving digital landscape. By prioritizing user experience and engagement, companies can unlock the full potential of augmented reality and redefine the future of online shopping.
Frequently Asked Questions
What is Augmented Reality (AR) and how does it benefit e-commerce?
Augmented Reality (AR) overlays digital information onto the real world, enhancing user perception. In e-commerce, AR improves customer experience by allowing visualization of products in their own surroundings, increases engagement through interactive experiences, boosts conversion rates by up to 80%, reduces return rates by providing clearer product understanding, and helps differentiate brands from competitors.
What are the key advantages of using AR in e-commerce?
The key advantages of using AR in e-commerce include enhanced customer experience, increased engagement, higher conversion rates, reduced return rates, and brand differentiation.
What tools and technologies are necessary for AR development?
Essential tools for AR development include AR development platforms (like AR.js, A-Frame, or Three.js), 3D modeling software (such as Blender or Autodesk Maya), web development frameworks (HTML, CSS, JavaScript), AR SDKs (like ARCore for Android and ARKit for iOS), and testing tools (like BrowserStack or LambdaTest).
Why is 3D modeling software important for AR applications?
3D modeling software is crucial for creating high-quality 3D models that are integrated into AR applications. Over 70% of AR developers use tools like Blender or Autodesk Maya to craft visually striking models that enhance user engagement.
How do AR SDKs contribute to AR applications?
AR SDKs, such as ARCore for Android and ARKit for iOS, enhance the functionality of AR applications by providing advanced features that improve interaction, thereby fostering customer loyalty.
What role do testing tools play in AR development?
Testing tools like BrowserStack or LambdaTest ensure that AR functionality operates seamlessly across different devices and browsers, which is essential for maintaining customer satisfaction and high-quality standards in AR applications.
How can AR impact sales in e-commerce?
Integrating augmented reality modules in e-commerce can significantly boost sales, with reports indicating an increase of up to 80% through the use of AR technology.




